Table Of Content

A consistent GUI design makes it easier for users to understand and navigate the product, regardless of the context or section they are in. Tumblr’s website design allows users to customize their views in a way that works for them. The customize button is handily placed in the top menu bar and provides a range of options from changing the page width to the color palette. The right choice of color can better support readability, satisfy aesthetic preferences, and speed up navigation. They are invaluable time-saving resources for beginners, by showing examples of what great designs look like, and providing a solid starting point to work from.
Web Interface Examples FAQ
One of the major contenders in the frontend development space is Radix UI. It has quickly won the hearts and minds of many developers and has become a popular choice for building UI interfaces of websites and web applications. BME680 can sense temperature, humidity, air pressure and air quality. So the main screen shows 4 realtime sensor values and corresponding arc value bars.
Chat App Screens UI Templates Kit
Radix Primitives is a collection of unstyled UI components that Radix UI provides. Radix Primitives focuses on a component’s behavior rather than its style. Instead, we are in control of styling Radix components to match our taste and project requirements. Radix UI is an open source headless UI component library for building design systems, websites, and web applications. It was created by the team at Modulz and launched in November 2020. However, creators in the community have developed Vue and Svelte versions, respectively tagged Radix Vue and Radix Svelte.
LogRocket: Analytics that give you UX insights without the need for interviews
What is skeuomorphism? Definition from TechTarget - TechTarget
What is skeuomorphism? Definition from TechTarget.
Posted: Thu, 07 Apr 2022 08:59:24 GMT [source]
Dropbox’s friendly personality, created by lighthearted illustrations, helps the user feel comfortable when using the product. This addition to the interface makes the product feel like an old friend, ready to help users complete their file-sharing tasks. Upon arrival, users are immediately greeted with evocative and dynamic stills of the products on offer.
According to a study of the Google Play Store, most apps lose 77% of users within the first three days. As the user interface is one of the first touchpoints where interaction happens, UI design is one of the most influential factors in user activation and adoption. Traditionally taking the form of a small rectangular module filled with images and text, cards serve as an entry point for users to learn more details about a product or feature.
14 Top Sci-Fi Designs to Inspire Your Next Interface — SitePoint - SitePoint
14 Top Sci-Fi Designs to Inspire Your Next Interface — SitePoint.
Posted: Fri, 06 Apr 2018 07:00:00 GMT [source]
If the color scheme or typography is inconsistent, users may struggle to differentiate between different content types, leading to confusion and frustration. Then, the product and engineering teams review insights together (it’s called a Hotjar Watch Party—have you heard of it?) and decide what needs to be improved. A design could look flawless on paper, but if your users can’t figure out something simple, like where to click next, their experience is effectively ruined. Struggling to buy from your website or use your product may push them toward a competitor. Similarly, a design could look plain, outdated, or downright bizarre (see below!), but if it works for its intended audience, it’s good UI design.
Signifiers in mobile UI design are visible cues or indicators that guide users through an interface. For example, underlined text in a mobile app signifies a hyperlink. Users recognize this as a cue to tap the text to navigate to another page or section. It features all the right elements you can use to showcase a list list of locations in a beautiful grid view.
However, the focus on user experience and interaction is unique to GUI design. This can be achieved by using clear labels, typography, and visual hierarchy to guide the user’s attention to the most important elements of the design. A simple design can also create a sense of trust and credibility with users. If a product is easy to use and understand, users are more likely to trust the product and the company behind it. This can lead to increased loyalty and positive word-of-mouth marketing. Any UI design can be ‘bad’ if its intended users cannot navigate it easily, even if it looks great to everyone else.
User testing—a crucial step in your design process

The design elements feature a sticky menu bar, displaying a “Get Notion Free” call-to-action button. Notion's logo serves a dual purpose as a refresh and home button, enhancing navigation efficiency. Notion's web application interface design focuses on creating a user-friendly experience for better and faster work. Lin-Manuel Miranda's beautiful website design prioritizes a low cognitive load for an optimal visual experience. With a prominent search icon, users can effortlessly find what they need.
A short video showcasing product usage is a valuable tool for usability testing, providing real users with a clear understanding of the tool's functionality. The footer, full of social media icons, encourages connectivity and community engagement. Boosted USA's user-friendly website design caters to enthusiasts of electric bikes, skateboards, scooters, and more.
This granular approach allows us to install and incorporate the required components selectively. Radix UI is widely used for personal projects and large-scale applications. Organizations like Vercel, Supabase, and Linear use Radix UI for their design systems. As of this writing, Radix UI has a combined 20.3k GitHub stars across all its organization’s repos. Many developers use Radix UI because it simplifies development and simplifies maintenance. Radix UI also enjoys widespread adoption in the frontend space because of the fully accessible offers.
Created for teenagers, Current is a parent-controlled debit card—and corresponding app—aimed at promoting good financial decisions and demystifying financial responsibility. With their key demographic in mind, the designers behind the app have redefined the stiff and stuffy stereotype of finance with bright colors, cool fonts, and unique backgrounds. From websites to apps, you can design them all with Uizard, simply sign up to get started. Simply sign up to Uizard to gain access to a variety of different templates including mobile, web app, and website designs. Radix UI is quickly rising in popularity and has become a go-to solution for building design systems and websites.
Wendy Ju's website successfully demonstrates a user-friendly interface through web UI design examples like white space that balances aesthetics with functionality. The sticky menu bar enhances user-friendliness, featuring an Instagram icon for easy access to his Instagram page. This design caters to potential clients interested in his photography. A strategically placed artistic call-to-action picture, inviting users to “Let's Talk,” becomes a central focus, guiding them to explore further. This GUI set has a great design and some really cool and unique PSD widgets. The landing page itself is very simplistic, with a sparse, three-button, header navigation.

It includes a variety of great graphic component which will help you build beautiful user interfaces. His UI Kit carries a lot of featured icons, menus, drop downs etc. to give you a big advantage while designing your websites or mobile applications. This is a beautiful UI Kit for designers featuring the flat design trend. Square UI includes a set of beautiful and pure components, which you can use to create startup projects, websites or iOS apps.
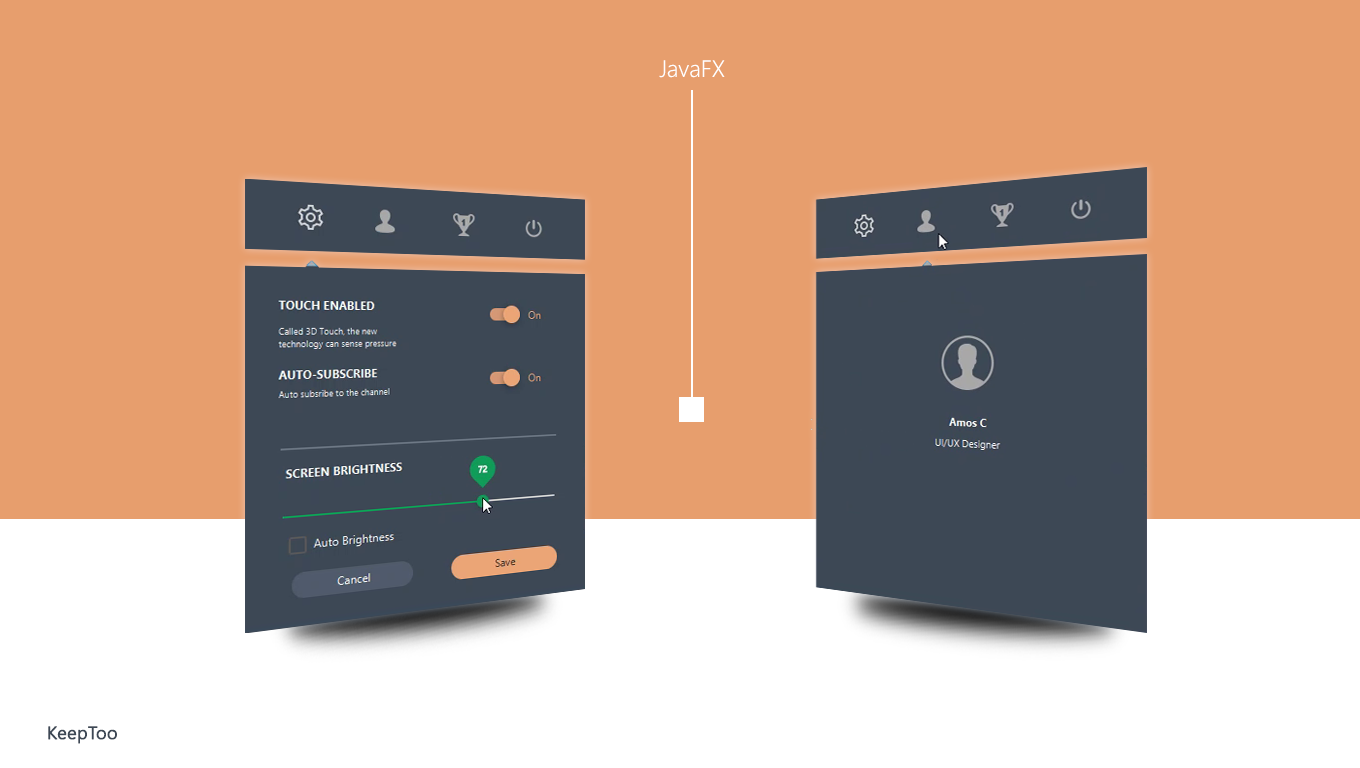
Here are some ways to reduce cognitive friction in mobile design. Apply neumorphism to interactive interface items like buttons and dials. It helps you give them a three-dimensional, realistic effect with a minimalist focus.
All components are made in Shape Layers, so Square UI Free is ready for Retina Display. Polaris UI Free is a set of beautiful free UI components, which includes Edit Boxes, Check Boxes, Radio Buttons, Page Navigation, Menu, Buttons, etc. Polaris UI is suitable for creating both a web design and a mobile design or applications. Designing a user interface for your own app or website has never been easier than it is with Uizard's easy-to-use, drag-and-drop editor! Sign up for free today, or head over to the Uizard blog to find out more about the world of UI design. The Calm website design uses a small variety of elements and components on its main site, but this variety does increase on Calm Business and Calm Health.


No comments:
Post a Comment